ゼロから始めるWordPresss生活 その2(2023/7/17更新)
とりあえず、テーマを Hueman にしてみた。
Hueman - WordPress テーマ | WordPress.orgテーマ
しかし、このテーマ 、ダークテーマにできないことが発覚。
ダークテーマにする Plugin があったものの、除外設定をしようとすると、1万円近い価格がする上に、どうも完全ではなさそうだったので、自分で、ダークテーマ化することにした。
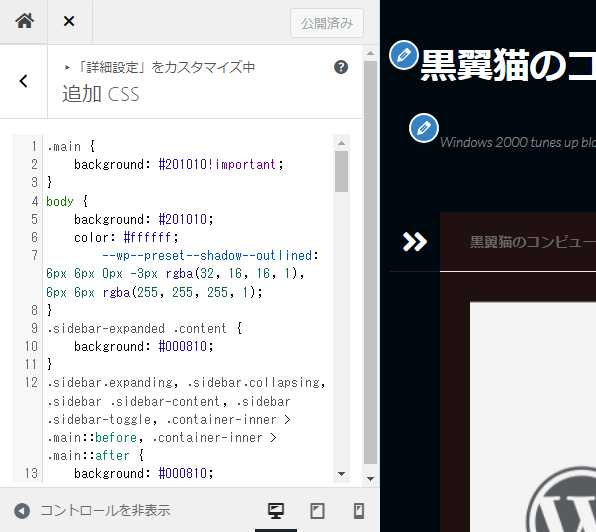
外観>カスタマイズ>詳細設定に追加CSSと言うのがあるのでここで設定する。

書いたCSSはこんな感じ
| .main { background: #201010!important; } body { background: #201010; color: #ffffff; --wp--preset--shadow--outlined: 6px 6px 0px -3px rgba(32, 16, 16, 1), 6px 6px rgba(255, 255, 255, 1); } .sidebar-expanded .content { background: #000810; } .sidebar.expanding, .sidebar.collapsing, .sidebar .sidebar-content, .sidebar .sidebar-toggle, .container-inner > .main::before, .container-inner > .main::after { background: #000810; } ::selection { background: #ffffff; color: #000080; } ::-moz-selection { background: #ffffff; color: #000080; } .page-title { background: #201010; color: #ffffff; } .post-title { background: #201010; color: #ffffff; } h1, h2, h3, h4, h5, h6 { color: #ffffff; } .container { background: #000810; } #header { background: #000810; } #footer { background: #000810; color: #ffffff; } #footer-bottom { background: #000810; } input[type="submit"], .themeform button[type="submit"], .sidebar.s1 .sidebar-top, .sidebar.s1 .sidebar-toggle, #flexslider-featured .flex-control-nav li a.flex-active, .post-tags a:hover, .sidebar.s1 .widget_calendar caption, #footer .widget_calendar caption, .author-bio .bio-avatar:after, .commentlist li.bypostauthor > .comment-body:after, .commentlist li.comment-author-admin > .comment-body:after { background: #000810; } a, a>span.hu-external::after, .themeform label .required, #flexslider-featured .flex-direction-nav .flex-next:hover, #flexslider-featured .flex-direction-nav .flex-prev:hover, .post-hover:hover .post-title a, .post-title a:hover, .sidebar.s1 .post-nav li a:hover i, .content .post-nav li a:hover i, .post-related a:hover, .sidebar.s1 .widget_rss ul li a, #footer .widget_rss ul li a, .sidebar.s1 .widget_calendar a, #footer .widget_calendar a, .sidebar.s1 .alx-tab .tab-item-category a, .sidebar.s1 .alx-posts .post-item-category a, .sidebar.s1 .alx-tab li:hover .tab-item-title a, .sidebar.s1 .alx-tab li:hover .tab-item-comment a, .sidebar.s1 .alx-posts li:hover .post-item-title a, #footer .alx-tab .tab-item-category a, #footer .alx-posts .post-item-category a, #footer .alx-tab li:hover .tab-item-title a, #footer .alx-tab li:hover .tab-item-comment a, #footer .alx-posts li:hover .post-item-title a, .comment-tabs li.active a, .comment-awaiting-moderation, .child-menu a:hover, .child-menu .current_page_item > a, .wp-pagenavi a { color: #dfd8ff; } .post-title a { color: #ccbbbb; } a:hover { color: #ccbbbb; } .sidebar.s2 .widget_calendar a { color: #ffffff; } .comment pre:not(.wp-block-code),.entry pre:not(.wp-block-code) { background: top; } |
んで、Slimstat Analyticsってプラグインを入れてアクセスカウンタをウィジェットにしようと思ったんですが、Browscap インストール済みなのに設定を押すと
| Please set your FS_METHOD variable to "direct" in your wp-config.php file, or contact our support to obtain a copy of our Browscap Library. |
と言うエラーが表示されてる。どうやら、一旦FTP転送モードをキャンセルしないと設定できないらしい…。
| The Browscap data file has been installed on your server. |
有効にしてから設定してみたら、既にインストール済みって怒られた・ω・
この browsecap.iniなんだけど、以下のようなエラーが出て 「セミコロンをエスケープしてないのが問題だ!」みたいな議論になってsed で置換するように誘導してるページある
| PHP: syntax error, unexpected $end, expecting ']' in /etc/php5/cli/conf.d/browscap.ini on line 51 |
だけど、そもそも browsecap.ini を conf.d フォルダに入れるのが良くないらしいので、移動すると解決することが多い ・ω・
| There was an error downloading the MaxMind Geolite DB: Unauthorized |
ちなみに、MaxMind Geolite のAPIも試してみたらエラーが出るんだけど、どうやら、API発行して数分待たないとだめらしい。
| あなたのサーバーには位置情報データベースがインストールされています。 |





Comments