Livedoor BlogからWordPressへの引っ越し方法

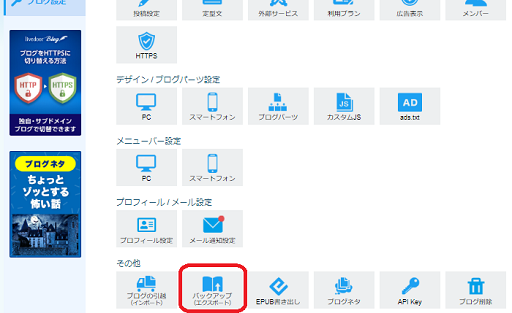
まず、バックアップ

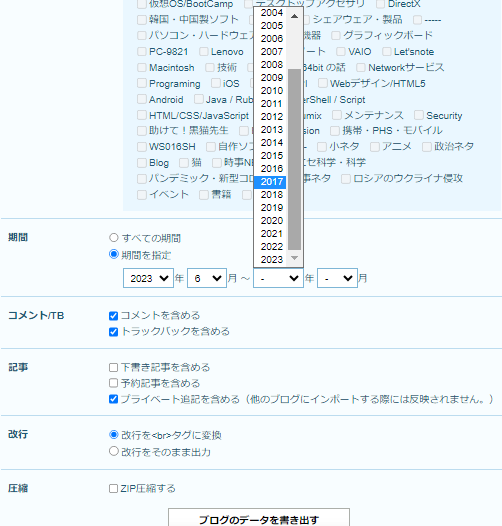
1か月分をめどに書き出します

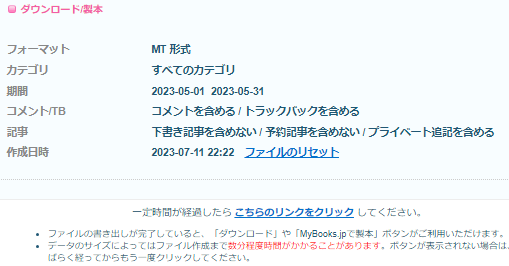
頻繁に押すとバグるので、せいぜい10秒に1回くらいにします。

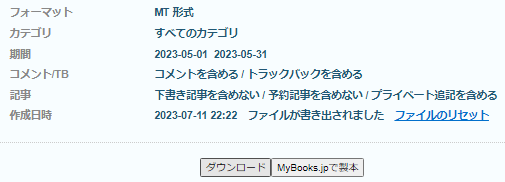
ダウンロードしたらテキストで保存そこから、画像のリンクを抽出します。(私は高機能テキストエディタの置換と行抽出を使いました)
| https://win2k.org/limg/1/8/1857618f.png https://win2k.org/limg/9/8/980ed829.png https://win2k.org/limg/5/9/5965e5d5.png https://win2k.org/limg/3/6/3620c853.png https://win2k.org/limg/7/3/73a75834.png https://win2k.org/limg/9/3/93d1518a.png https://win2k.org/limg/0/9/090a2882.png https://win2k.org/limg/e/7/e753953e.png |
こんな感じ
| @echo off setlocal enabledelayedexpansion for /f %%a in (img.txt) do ( set str=%%a mkdir "./!str:~-16,3!" curl %%a -o "!str:~-16!" ) |
そしてこのリンクリストから、フォルダ構成ごとダウンロード。次に自サイトにアップロード。
URLが
https://win2k.org/limg/e/7/e753953e.png
こんな感じなので、ダウンロードしたバックアップ内のURLを imgs/より前を新しいサイトに書き換えます。
最期に、livedoor blog で定型文だったか所をサイトに遭った形で置換します(うちの場合は class を追加する処理を入れました)
| 2023/05/04 2031049 2023/05/05 2032081 2023/05/06 2031125 2023/05/07 2031178 2023/05/08 2031179 2023/05/09 2031181 2023/05/10 2032073 2023/05/11 2031207 2023/05/12 2031236 |
リダイレクト用に DATEとBASENAMEを抽出
|
var ids= [ "2023/07/01 2032549 2023/07/02 2032585 2020/03/23/1995327 2021/05/12/2015150"]; |
これを個別ページに置くとリダイレクトできます。

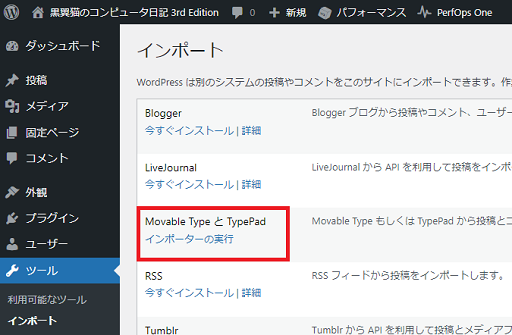
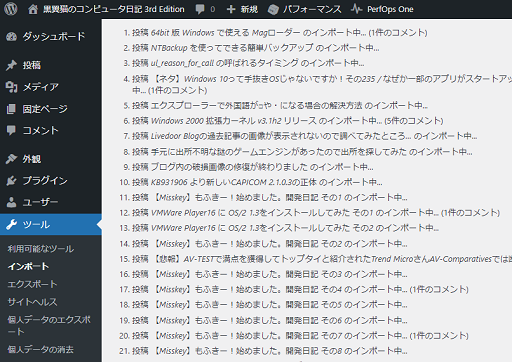
WordPressにバックアップを食わせます。

後は待つだけ・ω・





Comments