記事検索をアップグレードしました
Livedoorの標準Pluginの記事検索だと、うまく引っかからないことがあるので、Googleの検索機能と切り替えられるようにしてみました。

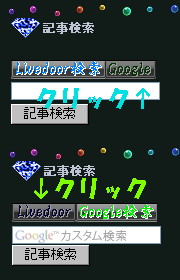
使用前

使用後
いかがなもんでしょう?
検索タブの作り方はこんな感じ
| <div class=”sidetop”></div> <div class=”side” style=”margin: 0px; padding: 0px; text-align: left;”> <div id=”検索2名” style=”display: none;”> <a onclick=”document.getElementById(‘検索2名’).style.display=’none’;document.getElementById(‘検索1名’).style.display=’block’;” style=”cursor: pointer;”> <img src=”検索2用非アクティブ画像”></A><img src=”検索1用アクティブ画像”> Google Custom Searchのソース(後述) </div> <div id=”検索1名”> <img src=”検索2用アクティブ画像”><a onclick=”document.getElementById(‘検索1名’).style.display=’none’;document.getElementById(‘検索2名’).style.display=’block’;” style=”cursor: pointer;”><img src=”検索1用非アクティブ画像”></a> 検索2用フォーム(うちはLivedoorSearch) </div> </div> |
ちなみに、Custom Search Engine というサービスがあって、ここで設定できます。
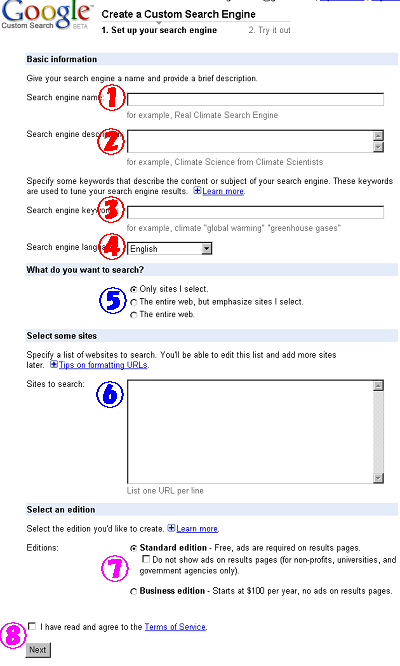
簡単に使い方を説明

1.Search engine name
これは、複数サーチエンジン設定したときにタイトルになるので、自分で見分けれるような名前にします。
2.Search engine description
これは、検索画面に実際に表示される説明です。「サイト内検索」でもいいし。
3.Search engine keywords
検索の関連キーワードとして使われる言葉です。いくつか登録しておきましょう。”ダブルクオーテーション”でくくると、ひとつの語として扱われます。
4.Search engine language
日本人対象だったら、Japaneseでよいかと思います。
5.What do you want to search?
普通はWeb全体を含めないので1番ですね。
6.Select some sites
これに実は少し悩みました。 http://www.myblog/username のような場合だと、www.myblog/username で登録してもだめで、http://www.myblog/username だとうまく検索出てきました。
なんだかこのあたりの説明が無いのでわかりにくいですね。
7.Editions
商用ではなく、学校や政府機関の場合はStandardでいいみたいです。
8. 後は、Terms of Service.に同意して Nextを押せば完了です。
色の変更などが後からもできますから、ログイン後設定してみるといいと思います。
JavaScriptが出力されるので、それをBlogに張れば完成です。




Comments