Misskey でバックスラッシュが円になる理由と Twitter 互換にする方法

こんなNoteが流れていたので調べてみたよ

調べてみると、misskey の fontセットは
font-family: Hiragino Maru Gothic Pro,BIZ UDGothic,Roboto,HelveticaNeue,Arial,sans-serif;
に指定されてるよ
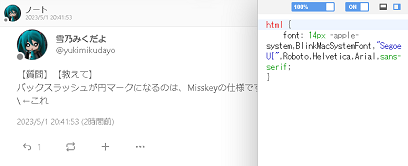
一方で twitterは
font: 14px -apple-system,BlinkMacSystemFont,”Segoe UI”,Roboto,Helvetica,Arial,sans-serif;
と言う指定になってる。
要するに、Misskeyは国産SNSだからデフォルトのフォントセットに日本語フォントが優先的に指定されてるのに対して、Twitterでは西欧フォントしか指定されてない。
だから、バックスラッシュが表示されるという訳だ。
User CSS – Chrome ウェブストア
ちなみに、 User CSSというChrome拡張を使うと、任意のサイトで、ユーザーCSSを指定できる

試しに、Misskeyで Twitter互換の表示にすることも可能だよ。
ただ、相手に同じように表示される訳じゃないので注意が必要だけどね ・ω・
ちなみに、BIZ UDGothicってのは1年前にChromeで採用されてるモリサワのデフォルト日本語フォントだよ
フォントが大好物な人に朗報🎉 MORISAWA BIZ UDゴシックとUD明朝がオープンソースになったぞ!! | コリス




Comments