緊急地震速報 SignalNowExpress を Windows 2000にいれてみた
高度利用者向け緊急地震速報を受信するソフトがあるというのでWindows 2000にいれてみました。
ストラテジー株式会社 – SignalNow Express ダウンロード

このソフト .NET 3.5 必須です。
Windows 2000 に .NET Framework 3.5 を入れればそのまま動きます。

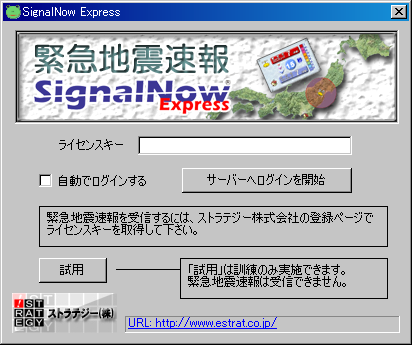
ライセンスキーはホームページで取得してください。

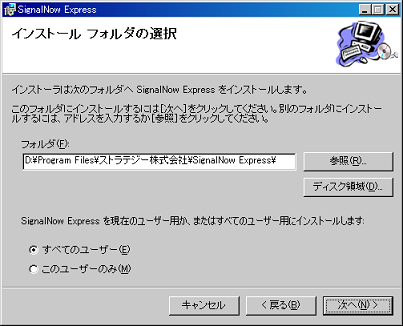
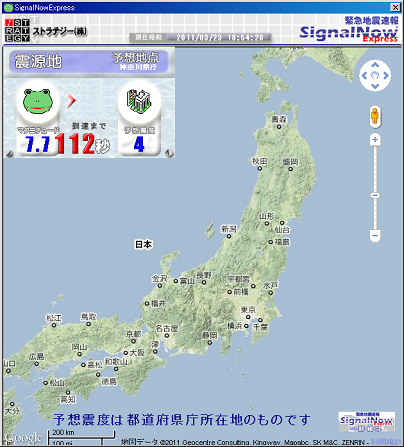
インストールしたら、さっそく地震が?

って、M7.7って何事!?
と思ってログを見たら
| 地震発生時刻=18:52:19,震源地緯度/経度=39.6/144,M=4.0,震源の深さ=10.0 18:51:56 : 地震表示: 予想震度が0なので表示しませんでした 地震発生時刻=18:52:18,震源地緯度/経度=39.6/144.1,M=4.1,震源の深さ=10.0 18:52:14 : 地震表示: 予想震度が0なので表示しませんでした 地震発生時刻=18:52:18,震源地緯度/経度=39.6/144.1,M=4.1,震源の深さ=10.0 18:52:28 : 地震表示: 予想震度が0なので表示しませんでした 地震発生時刻=18:55:13,震源地緯度/経度=37.1/141.3,M=7.7,震源の深さ=10.0 18:53:59 : 地震表示: ポップアップ表示しました(予報状態) 猶予秒数=00:02:16.5951250 地震発生時刻=18:55:13,震源地緯度/経度=37.1/141.3,M=7.7,震源の深さ=10.0 18:54:01 : 地震表示: 同一地震なので表示しませんでした 地震発生時刻=18:55:13,震源地緯度/経度=37.1/141.3,M=6.6,震源の深さ=10.0 18:54:04 : 地震表示: 同一地震なので表示しませんでした 地震発生時刻=18:55:20,震源地緯度/経度=37.1/140.8,M=3.8,震源の深さ=10.0 18:54:05 : 地震表示: 同一地震なので表示しませんでした 地震発生時刻=18:55:20,震源地緯度/経度=37.1/140.8,M=3.8,震源の深さ=10.0 18:54:07 : 地震表示: 同一地震なので表示しませんでした 地震発生時刻=18:55:20,震源地緯度/経度=37.1/140.8,M=4.7,震源の深さ=10.0 18:54:11 : 地震表示: 同一地震なので表示しませんでした 地震発生時刻=18:55:20,震源地緯度/経度=37.1/140.8,M=4.7,震源の深さ=10.0 18:54:20 : 地震表示: 同一地震なので表示しませんでした 地震発生時刻=18:55:20,震源地緯度/経度=37.1/140.8,M=4.8,震源の深さ=10.0 18:54:27 : 地震表示: 同一地震なので表示しませんでした 地震発生時刻=18:55:20,震源地緯度/経度=37.1/140.8,M=4.8,震源の深さ=10.0 18:54:47 : 地震表示: 同一地震なので表示しませんでした 地震発生時刻=18:55:20,震源地緯度/経度=37.1/140.8,M=4.8,震源の深さ=10.0 18:54:50 : 地震表示: 同一地震なので表示しませんでした |
どうやら、閾値が一定値を超えたら、表示し、その後震度の修正があっても画面上では訂正してくれないみたいです。
あ~びっくりした。




こちらを見てw2kでSignalNowExpressが動きました。
ありがとうございます。
ただVer1.28.3の対応ブラウザがIE7,8なのですが無いのでIE6sp1のままです。
googleマップの仕様の話になってくるかと思いますが、スクリプトエラーが
出てしまいましたので以下の修正でエラー消しました。
都道府県の緯度・経度のパラメーターをうまく設定してくれないようで
65行目辺りのvar chibaPosの緯度・経度の値を直接設定しました。
IF文使って値無ければ設定してやればいいと思いますが
多分常に拾ってくれてない為、直接ベタに設定しました。
例えば千葉なら
var chibaPos = new google.maps.LatLng(35.6050574, 140.1233063);
緯度・経度の値はarea.xmlにあるのでそれをコピペすると良いと思います。
自信ないので参考程度に。
ありがとうございました。
SignalNowExpress動きました。。
言われた通り、書いてある通り、パソコンにインストールしました。
すぐ直してすっかりフォローしてなかったので今更ですが一応・・・
map.htmlの修正でIE6でもちゃんと値を拾ってくれるようになります。
getのパラメータ値取り出しはURLエンコードしたものみたいなので&を%26に
var ret = location.search.substr(1).split(“%26”);
これで値が反映でき、カエルや設定都道府県のアイコン、円もちゃんと表示してくれています。
ついでなのでノートPCなど画面800*600の狭デカ表示で使ってるのでその設定
15行目辺りから
top: 465px;
left: 330px;
font-size:14px;
294行目辺りのdivタグ内
height:500px
適当にうまく調整してください。一応Verは1.29.2です。