mixiアプリで Twitter ガジェットを配置してみる

mixi アプリで Twitterがジェットを配置してみました。
配置することのできるがジェットは2種類。

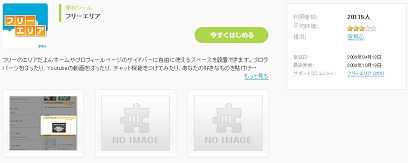
フリーエリア
です。
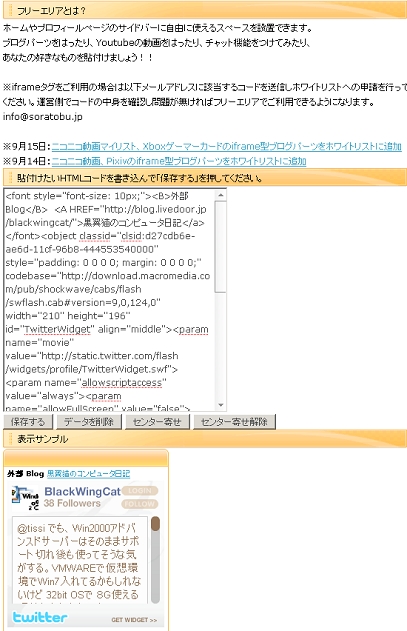
フリーエリアは単純に一つのWindowですが

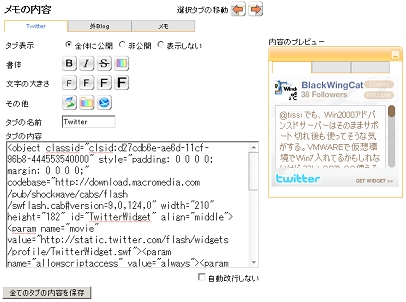
メモ帳の場合3つのタブがつかえます。
フリーエリアにTwitter ガジェットを張る場合。2通りあります。
| <object classid=”clsid:d27cdb6e-ae6d-11cf-96b8-444553540000″ width=”212″ height=”196″ id=”twitter_badge” codebase=”http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,124,0″ style=”padding: 0 0 0 0; margin: 0 0 0 0;”><param name=”movie” value=”http://twitter.com/flash/twitter_badge.swf”><param name=”allowscriptaccess” value=”always”><param name=”allowFullScreen” value=”false”><param name=”quality” value=”high”><param name=”flashvars” value=”color1=[色]&type=user&id=[ID]”><embed src=”http://twitter.com/flash/twitter_badge.swf” flashvars=”color1=[色]&type=user&id=[ID]” quality=”high” width=”212″ height=”200″ name=”twitter_badge” align=”middle” allowScriptAccess=”always” wmode=”transparent” type=”application/x-shockwave-flash” pluginspage=”http://www.macromedia.com/go/getflashplayer” /></object><center><a style=”font-size: 10px; color: 0; text-decoration: none;” href=”http://twitter.com/[ID]”>follow [ID]</a></center> |
Type 1
| <object classid=”clsid:d27cdb6e-ae6d-11cf-96b8-444553540000″ style=”padding: 0 0 0 0; margin: 0 0 0 0;” codebase=”http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,124,0″ width=”212″ height=”212″ id=”TwitterWidget” align=”middle”><param name=”movie” value=”http://static.twitter.com/flash/widgets/profile/TwitterWidget.swf”><param name=”allowscriptaccess” value=”always”><param name=”allowscriptaccess” value=”always”><param name=”allowFullScreen” value=”false”><param name=”quality” value=”high”><param name=”flashvars” value=”userID=[ID]&styleURL=http://static.twitter.com/flash/widgets/profile/velvetica.xml”><embed src=”http://static.twitter.com/flash/widgets/profile/TwitterWidget.swf” quality=”high” bgcolor=”#000000″ width=”212″ height=”218″ name=”TwitterWidget” align=”middle” allowScriptAccess=”sameDomain” allowFullScreen=”false” type=”application/x-shockwave-flash” pluginspage=”http://www.macromedia.com/go/getflashplayer” FlashVars=”userID=[ID]&styleURL=http://static.twitter.com/flash/widgets/profile/velvetica.xml”/></object> |
Type 2
これは白いスキンですが、最後の styleURLを2箇所 velvetica から revo に変えると赤色、smoothに変えると黒になります。
メモ帳に貼り付ける時は、タブの分縦の長さが短くなるので、30位 height を減らす必要があります。
関連記事:
mixi アプリが使えない人へのヒント





Comments