Chrome拡張にアフィリ埋込んだ人のコードを解析【追記あり】
Chromeの拡張がamazonアフィリエイトを書き換えていた件と、その顛末 – NAVER まとめ
| まこと@s025236 @Hamachiya2 こちらもしても頑張って作ったプログラムですし、少なくてもお金がかかってるプログラムです1/3や1/10程度に書き換えるならいいですか?それとも拡張アプリを作る開発者は無償で潔癖であれという主張ですか? |
と言ってるので、実際どの程度のものなのか調べてみたよ ・ω・キラリ!
色々検索してみた結果…発表!
まず、
%userprofile%\Local Settings\Application Data\Google\Chrome\User Data\Default\Extensions\kaemhehgihnocefafdjblhbbgnkpgjii\1.15_0 を開いてみよう
| background.js …アフィリ埋め込み用コード content.css …モバイル端末用CSS(と言っても1行) content.js … コアとなる、モバゲにアクセスできるようにするためのコード favicon.ico … アプリアイコン jquery-2.0.3.min.js … JQUERY の本体。一番大きいけど誰でもダウンロードできます jquery.parse.js … jQueryにquery parserを追加してるコードって書いてる manifest.json … Google Chrome 拡張用の定義なので、無視 |
見つけたコードなんですが、ソーシャルゲームビューア(sgviewer)というソフト
作者さん sgviewer
さっそく、
%userprofile%\Local Settings\Application Data\Google\Chrome\User Data\Default\Extensions\nomedkabmkiklebhfnfjcocngcdiphhg\0.42_0 を開いてみたところ
同名のファイル background.js が!
と思ったら、ただの設定用JavaScript でした
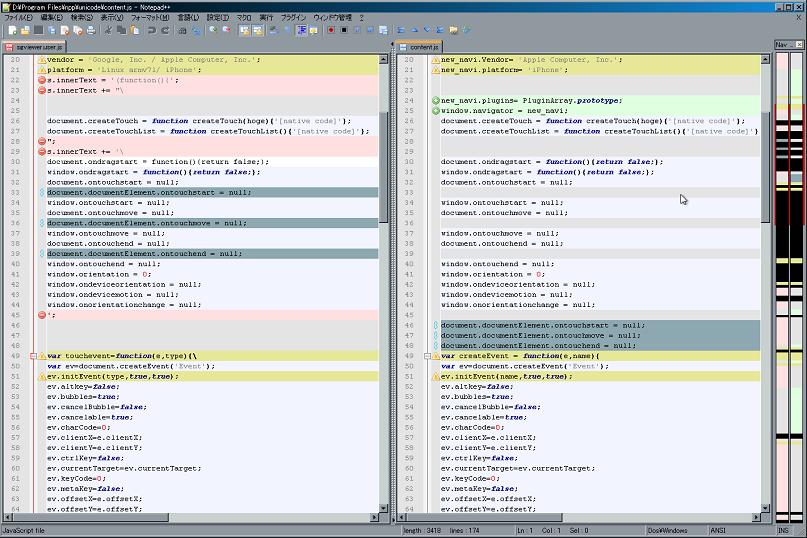
で、sgviewer.user.js がどうも、content.js に酷似してるので調べてみた
やった事
・全てのタブと改行の一番最後の「¥」を除去
・空白行を削除
・sgviewer 独自コードだけ削除
・つまり、Mobage(モバゲー) for PC 1.15 は殆ど変更なし
・でファイル比較
結果 70%のコードが一致、残りの10%も殆ど一致、オリジナルのコードというよりは、フォーマット帰るために、書き換えただけで、不要な部分を削除したというのが正しい。
document.createTouch = function createTouch(hoge){‘[native code]’};
var ev = createEvent(e,name); がそのまま入ってたり、
関数定義の順番がほとんど全く同じなのは、なんだかね
jquery.parse.js はこれですね
jQueryにquery parserを追加する拡張 – とあるプログラマの日記 @s025236
[JavaScript] テストも兼ねて、自分で書いたコードを張ってみる3-ウンコード・マニア
なんだ、作者さんでしたか・ω・
ソーシャルゲームビューアのTwitter アカウントは 2012/12/5 作成、サイトオープンが 2012/11/11
結構前からあるソフトなのでパクったのは明白ですね・ω・
割合的にはアフィリを書き換えるコード 60%
ソーシャルゲームビューアからパクったコード 25%
ソーシャルゲームビューアのコードが動くようにするために書き換えたコード 10%
自前のコード 5%
こんな感じですかね・ω・
結論:ソーシャルゲームビューアの作者さんに対価を払った方がいい
2013/7/30 追記
| 捨てアカぽいのでメンションあったのはこれが元か…言い訳ではなく間違いの指摘です(立場によっては誤差ですが)→モバゲーforPCはcTouchが ベースでソーシャルゲームビューアもcTouchがベースです / “Chrome 拡張にア…” http://t.co/fy0o4L8Dms |
勿論、cTouch もソース確認してる。
cTouch のソースとの類似点が、モバゲーforPCはとソーシャルゲームビューアで『1』とすると、モバゲー forPC がソーシャルゲームビューアの類似点は 『3』位 ・ω・
この言い訳聞くと「ソーシャルゲームビューアはcTouch をベースに作られている、俺も真似してモバゲ for PCでcTouch を参考にしたからソーシャルゲームビューアに似てるだけ。俺悪くない」って風にも見えるんだけどさ、
「document.createTouch = function createTouch(hoge){‘[native code]’};」とか「var ev = createEvent(e,name);」なんて記述、 ソーシャルゲームビューアにはあるけど、cTouch にはないわけで、 ソーシャルゲームビューアからパクったのは明白なんだよなぁ…。
なんで今頃そんな言い訳するんだい?訳がわからないよ。
そもそも問題になってるのは『プログラムにかなりの労力を割いたのでアフィリで儲けるのは正当って言ってたのが、アフィリコードを除く大半が他人のコードの無断使用だった』ってことなのだよ。他のプログラムが模倣しているからと言って免罪符にならないよ・ω・;
という訳で、本人がNAVERなどで なんで炎上してるか理解してないみたいなので追記しておくよ ・ω・
なんで、今ごろ記事に気づいたんだろう・・と思ったらトラックバックに失敗してたのか・ω・;




Comments