DatePicker が既定だと使いにくい件
DatePicker – jQuery plugin
JQUERY の 範囲選択可能な日付Plugin ということで使ってみたのだけど、なんだか使いにくい。
まず、undefined function called “curCSS” が出て動かない。
| jQuery.curCSS = jQuery.css; |
JQUERYのバージョンの問題かもしれない・ω・
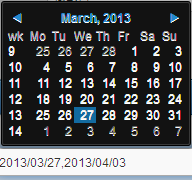
次、表示が英語なのだ。
| <!–
jQuery.curCSS = jQuery.css; $(‘#inputDate’).DatePicker({ |

とりあえずこれでいいっぽい。でも、なんかずれてる。

border=1 にしてみる。なんかALIGN がおかしい。
多分英語圏だと Sun とか3文字だから枠いっぱいであまり気にならないのかも
CSSを開いて
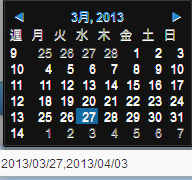
| div.datepicker tbody th { text-align: right; } |
にしてみる。

いい感じになったね・ω・!
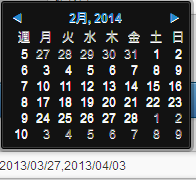
後は、週表示が紛らわしいので色を付けてみる
| th.datepickerWeek a{ color: #80ff80; } |

これでOK ・ω・
multiple や range を選んだとき、閉じるボタンがほしい…。
| ‘<tr>’, ‘<th class=”datepickerWeek”><a href=”#”><span><%=weeks[5].week%></span></a></th>’, ‘<td class=”<%=weeks[5].days[0].classname%>”><a href=”#”><span><%=weeks[5].days[0].text%></span></a></td>’, ‘<td class=”<%=weeks[5].days[1].classname%>”><a href=”#”><span><%=weeks[5].days[1].text%></span></a></td>’, ‘<td class=”<%=weeks[5].days[2].classname%>”><a href=”#”><span><%=weeks[5].days[2].text%></span></a></td>’, ‘<td class=”<%=weeks[5].days[3].classname%>”><a href=”#”><span><%=weeks[5].days[3].text%></span></a></td>’, ‘<td class=”<%=weeks[5].days[4].classname%>”><a href=”#”><span><%=weeks[5].days[4].text%></span></a></td>’, ‘<td class=”<%=weeks[5].days[5].classname%>”><a href=”#”><span><%=weeks[5].days[5].text%></span></a></td>’, ‘<td class=”<%=weeks[5].days[6].classname%>”><a href=”#”><span><%=weeks[5].days[6].text%></span></a></td>’, ‘</tr>’, ‘<tr><td COLSPAN=”8″> </td></tr>’, ‘<tr><td COLSPAN=”8″><input type=”button” value=”[ 閉じる ]” align=”center” style=”width: 240px; background: #121212; color: #ffffff;” OnClick=”$('#inputDate').DatePickerHide();”></td>’, ‘</tr>’, ‘</tbody>’ ], months: [ |

こんな感じに・ω・
なんか、たまに上に重なるコントロールがあって邪魔
| div.datepicker { position: relative; font-family: Arial, Helvetica, sans-serif; font-size: 12px; width: 196px; height: 147px; position: absolute; cursor: default; top: 0; left: 0; display: none; z-index: 99; } |
これでOK。ほぼ最前面に表示される。
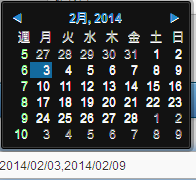
クリックしたときに、一番頭の日付しか選択されてない
| setDate: function(date, shiftTo){ return this.each(function(){ if ($(this).data(‘datepickerId’)) { var cal = $(‘#’ + $(this).data(‘datepickerId’)); var options = cal.data(‘datepicker’); options.date = date.split(/,/); //date; if (options.date.constructor == String) { options.date = parseDate(options.date, options.format); options.date.setHours(0,0,0,0); } if (options.mode != ‘single’) { |
これで行けた
結果がソートされてない件
| onChange: function(formated, dates){ var xdates = String(formated).split(/,/); var tmp=””; xdates.sort(); for(var ii=0;ii<xdates.length;ii++){ if(ii==0)tmp=xdates[0]; else{ tmp+=”,”+xdates[ii]; } } $(‘#inputDate’).val(tmp); if ($(‘#closeOnSelect input’).attr(‘checked’)) { $(‘#inputDate’).DatePickerHide(); } } |
これで並べ替えられる ・ω・




Comments